Difference between revisions of "Recycling Corner"
(→Molecule color picker) |
(→Molecule color picker) |
||
| Line 42: | Line 42: | ||
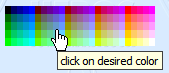
=== Molecule color picker === | === Molecule color picker === | ||
| − | [[Image: | + | [[Image:molcolpicker.gif]] |
<pre>HexMoleculeColor = new Array('00', '66', '99', 'cc', 'ff'); | <pre>HexMoleculeColor = new Array('00', '66', '99', 'cc', 'ff'); | ||
TableMoleculeColorPicker = '<table border="0" cellpadding="0" cellspacing="0">'; | TableMoleculeColorPicker = '<table border="0" cellpadding="0" cellspacing="0">'; | ||
Revision as of 20:54, 20 April 2007
This section intends to collect material by some users that may be useful to other users.
Feel free to add your material!
For example:
Contents
Jmol icons
(.ico files cannot be shown on the webpage, but you can download them)
These are not very good-looking, but something for a start.
File:Jmol75x29x8.ico Windows icon, with just "Jm" taken from Jmol logo. 256 colors, transparent background.
File:Jmol 16 32.ico Windows icon, "J" from Jmol logo, together with a ball&sticks small model. 2 resolutions (16, 32px), 256 colors, transparent background.
Jmol images, graphics or logos
Templates for creating Jmol webpages
(no one yet...)
Planned, soon to come:
"Pop-in" Jmol
An image or caption is shown and upon user's choice it is replaced by the applet (for a working example, see Jmol home webpage).
No more waiting for Java and Jmol to load if you are not interested in the 3D model!
Dynamically resized two-column layout
A template for a two-column page layout: one for Jmol, one for content, both sized in percent relative to window size, using the whole window space, and automatically resized when the window is resized; no scrollbars in Jmol section, scrollbars in content if needed, no duplicate parallel scrollbars.
No more guessing the user's screen resolution, browser chrome, default font size!
Jmol_Web_Page_Maker
Jonathan Gutow has written a Java program that automates generation of webpages that include Jmol. Visit his website.
Easy assignments for students or quick building of a simple page!
Reusable scripts
Molecule color picker
HexMoleculeColor = new Array('00', '66', '99', 'cc', 'ff');
TableMoleculeColorPicker = '<table border="0" cellpadding="0" cellspacing="0">';
for (greenMoleculeColorValue = 0; greenMoleculeColorValue < 5; greenMoleculeColorValue++){
//Use the next line for a HORIZONTAL table
TableMoleculeColorPicker += '<tr>';
for (redMoleculeColorValue = 0; redMoleculeColorValue < 5; redMoleculeColorValue++) {
//Use the next line for a VERTICAL table
//TableMoleculeColorPicker += '<tr>';
for (blueMoleculeColorValue = 0; blueMoleculeColorValue < 5; blueMoleculeColorValue++) {
FinalHexMoleculeColor = '#'
+ HexMoleculeColor[redMoleculeColorValue]
+ HexMoleculeColor[greenMoleculeColorValue]
+ HexMoleculeColor[blueMoleculeColorValue];
FinalJmolHexMoleculeColor = '[x'
+ HexMoleculeColor[redMoleculeColorValue]
+ HexMoleculeColor[greenMoleculeColorValue]
+ HexMoleculeColor[blueMoleculeColorValue] + ']';
TableMoleculeColorPicker += '<td width="6" height="8" align="center"'
+ ' style="' + 'background-color:' + FinalHexMoleculeColor + ';'
+ ' cursor:pointer;' + '"'
+ ' title="click on desired color"'
+ ' onclick="jmolScript(\'color ' + FinalJmolHexMoleculeColor + '\');"'
+ ' onmouseover="window.status=\'click on desired color\';"'
+ ' onmouseout="window.status=\' \';"'
+ '></td>';
}
//Use the next line for a VERTICAL table
//TableMoleculeColorPicker += '</tr>';
}
//Use the next line for a HORIZONTAL table
TableMoleculeColorPicker += '</tr>';
}
TableMoleculeColorPicker += '</table>';
document.write(TableMoleculeColorPicker);
Applet background color picker
HexAppBgColor = new Array('00', '66', '99', 'cc', 'ff');
TableAppBgColorPicker = '<table border="0" cellpadding="0" cellspacing="0">';
TableAppBgColorPicker += '<tr><td colspan="25" align="center"'
+ ' onclick="jmolScript(\'background [xD9EBFF]\');"'
+ ' style="{background-color:white; border-style:solid; '
+ 'border-width:1px; border-color:black; cursor:pointer;}"'
+ ' title="click here to select default color">default color<td></tr>';
TableAppBgColorPicker += '<tr><td colspan="25"><td></tr>';
for (greenAppBgColorValue = 0; greenAppBgColorValue < 5; greenAppBgColorValue++){
//Use the next line for a HORIZONTAL table
TableAppBgColorPicker += '<tr>';
for (redAppBgColorValue = 0; redAppBgColorValue < 5; redAppBgColorValue++) {
//Use the next line for a VERTICAL table
//TableAppBgColorPicker += '<tr>';
for (blueAppBgColorValue = 0; blueAppBgColorValue < 5; blueAppBgColorValue++) {
FinalHexAppBgColor = '#'
+ HexAppBgColor[redAppBgColorValue]
+ HexAppBgColor[greenAppBgColorValue]
+ HexAppBgColor[blueAppBgColorValue];
FinalJmolHexAppBgColor = '[x'
+ HexAppBgColor[redAppBgColorValue]
+ HexAppBgColor[greenAppBgColorValue]
+ HexAppBgColor[blueAppBgColorValue] + ']';
TableAppBgColorPicker += '<td width="6" height="8" align="center"'
+ ' style="' + 'background-color:' + FinalHexAppBgColor + ';'
+ ' cursor:pointer;' + '"'
+ ' title="click on the desired color"'
+ ' onclick="jmolScript(\'background ' + FinalJmolHexAppBgColor + '\');"'
+ ' onmouseover="window.status=\'click on the desired color\';"'
+ ' onmouseout="window.status=\' \';"'
+ '></td>';
}
//Use the next line for a VERTICAL table
//TableAppBgColorPicker += '</tr>';
}
//Use the next line for a HORIZONTAL table
TableAppBgColorPicker += '</tr>';
}
TableAppBgColorPicker += '</table>';
document.write(TableAppBgColorPicker);
"Basic" spin toggle
Quite trivial, but compact and useful. However, if other scripts, controls, or the user change the spin status, the checkbox will need to be reset accordingly using javascript. (To avoid this limitation, see the "foolproof" solution below)
It will work with any version of Jmol (as long as Jmol.js is being used in the web page).
jmolCheckbox("spin on", "spin off", "spin", false)
if the model is initially not spinning (the default);
or
jmolCheckbox("spin on", "spin off", "spin", true)
if the model is initially spinning (due to another script).
(The word "spin" above can be changed to any other text you like.)
"Foolproof" spin toggle
Reads the current spin status from the applet and changes it, so it can cope with any other previous change via script, popup menu, page controls, etc.
Only compatible with Jmol 11.x (as long as Jmol.js is being used in the web page).
jmolButton("show spin", "toggle spin")
(If you prefer jmolLink, it can be used in the same manner.)
(The words "toggle spin" above can be changed to any other text you like.)
You must include these additional pieces of code:
Somewhere between <script> tags (recommended: within the head section):
function messageProcess(a_,b_)
{ // Convert both parameters from Java strings to JavaScript strings:
var a = (""+a_).substring("jmolApplet".length)
var b = ""+b_
// a_ will start with "jmolApplet": strip and leave just the ID part
/* SPIN DETECTION AND TOGGLE */
if ( b.indexOf("set spin") != -1 )
{ if ( b.indexOf("spin on") != -1 ) //was spinning
{ jmolScript("spin off", a)
}
else //was not spinning
{ jmolScript("spin on", a)
}
}
/* END of SPIN DETECTION AND TOGGLE */
}
and somewhere between <script> tags, after the call to jmolInitialize() and before the call to jmolApplet():
jmolSetCallback("messageCallback", "messageProcess")
(The word "messageProcess" above can be changed to any other text you like, as long as it is the same in the above two sections of code.)
Slider control for Slabbing
This has an amazing look-and-feel. Uses javascript, Jmol.js and Walter Zorn's Drag'n'Drop & DHTML Library, © Walter Zorn under GNU LGPL.
Steps to follow:
- Download Walter Zorn's library from http://www.walterzorn.com/dragdrop/dragdrop_e.htm (You need the
wz_dragdrop.jsfile.) - Get a copy of the image files,
 track.gif,
track.gif,  sliderthumb.gif and
sliderthumb.gif and  transparentpixel.gif. You could use your own, but size is important since the code is related to it. (I think
transparentpixel.gif. You could use your own, but size is important since the code is related to it. (I think transparentpixel.gifis only needed for Netscape 4 compatibility.) - Include this code in your webpage:
<head>
<script src="../../Jmol.js" type="text/javascript"></script>
<script type="text/javascript">
/* Uses Walter Zorn's Drag'n'Drop & DHTML Library (GNU LGPL).
Integration with Jmol by Angel Herráez.
*/
function slabSlider()
{
jmolScript( 'slab ' + eval(100-(20+dd.elements.thumb.x-dd.elements.thumb.defx)) )
document.getElementById("posi").innerHTML = 100-(20+dd.elements.thumb.x-dd.elements.thumb.defx)
}
</script>
</head>
<body>
<script type="text/javascript" src="wz_dragdrop.js"></script>
<script type="text/javascript">
jmolInitialize("../../")
jmolApplet(300, "load lysozyme.pdb; spacefill;")
</script>
<input type="button" value="prepare for slabbing"
onClick='jmolScript("spin off; slab on; slab 80;"); document.getElementById("posi").innerHTML="80"; dd.elements.thumb.moveTo(dd.elements.track.x+20, dd.elements.track.y); '>
<br>
<img name="track" src="track.gif" width="104" height="29" alt="" title="" align="absmiddle">
<img name="thumb" src="sliderthumb.gif" width="18" height="29" alt="" title="move me" align="absmiddle">
<span id="posi">80</span>%
<br>
<input type="button" value="cancel slabbing"
onClick='jmolScript("slab off;")'>
<script type="text/javascript">
/* Courtesy of Walter Zorn;
Drag'nDrop & DHTML Library (c)Walter Zorn under the LGPL (Lesser General Public License, http://www.gnu.org/copyleft/lesser.html
*/
SET_DHTML("thumb"+MAXOFFLEFT+20+MAXOFFRIGHT+80+HORIZONTAL,"track"+NO_DRAG)
dd.elements.thumb.moveTo(dd.elements.track.x+20, dd.elements.track.y);
dd.elements.thumb.setZ(dd.elements.track.z+1);
dd.elements.track.addChild("thumb");
dd.elements.thumb.defx = dd.elements.track.x+20;
dd.elements.thumb.setDragFunc(slabSlider);
//dd.elements.thumb.setDropFunc(slabSlider); //alternative, if it cannot cope with the other
</script>
</body>
(Note: you must adjust the path to Jmol.js, jmolInitialize() and wz_dragdrop.js according to your set-up.)
Contributors
AngelHerraez, Ceroni, Remig, Tstout, EricMartz, NicolasVervelle, Pimpim, Gutow